With all the (deserved) hype surrounding Stage3D, it's easy to miss some of the other great new features of Flash Player 11.
Over the weekend I tried and failed to find an example of Cubic Bezier Curves (cubicCurveTo), so there was no way out but to build one. In the past this would required a degree in maths and a minimum 4 litres of Red Bull, but with the new command any idiot can do it, and here's the proof...
DEMO
Click to add a point, click and drag to set the bezier curve. Right click to either "end" or "close" the polygon.
Once the polygon is drawn, use the control points to change the curves and vertex positions.
Press "Reset" to, err, reset.
And here's the source to get you started on your very own Illustrator clone.
Monday, 24 October 2011
Friday, 23 September 2011
15 Seconds of Fame
Away3D 4.0 Showreel 2011 using Flash Player 11 beta from Rob Bateman on Vimeo.
Well, actually not quite 15 seconds, but we managed to get 2 demos into the new Away3D showreel.
Tuesday, 13 September 2011
Introducing Atomizer
As seen in an earlier post, I've been messing with image based 3D. That is to say encoding 3D information into video. The technique is showing some promise, and I've started formalising it into an exporter for 3D Studio MAX and an AS3 library for Flash/Away3D. Here's another quick example. Please view in fullscreen.
To the right of the curtains you will see a small, wierd animation/film, that looks like this:
That is actually all the information needed to drive the curtain animation, that is happening realtime, as appose to a video. The vertex positions are simply captured and made into a video, that could be streamed over the net.
As you can see the video is very small. As described in a previous post it can also be applied to meshes of varying resolution.
Here's the same 3D animation with camera control
http://www.videometry.net/atomizer/cam/
http://www.videometry.net/atomizer/cam/
.
Flash Player 11 - Release Candidate 1
We are approaching probably the most exciting Flash Player release in history!
Not since version 4 introduced scripting has there been a more major update.
We've been through quite a few beta versions, and visitors to the site will likely have experienced broken demos, as with each development cycle updates were necessary, and if you didin't have the right player, for the right demo, it was tough luck.
This morning, rather than play my customery game of online Scrabble, I went through all my old experiments and recompiled for Flash Player RC1. As the name suggests, this is not the final version, but it's worth testing some content with it, and reporting to Adobe any issues you might come across.
I'm sad to see that support for Intel graphics has been removed as it was running beautifully on my media center before this release. Apart from that, it seems very stable. Look forward to seeing it on mobile soon :O)
Not since version 4 introduced scripting has there been a more major update.
We've been through quite a few beta versions, and visitors to the site will likely have experienced broken demos, as with each development cycle updates were necessary, and if you didin't have the right player, for the right demo, it was tough luck.
This morning, rather than play my customery game of online Scrabble, I went through all my old experiments and recompiled for Flash Player RC1. As the name suggests, this is not the final version, but it's worth testing some content with it, and reporting to Adobe any issues you might come across.
I'm sad to see that support for Intel graphics has been removed as it was running beautifully on my media center before this release. Apart from that, it seems very stable. Look forward to seeing it on mobile soon :O)
Friday, 2 September 2011
Playing Havok with Flash 11
click here to open (requires Flash 11 beta2 or higher)
I remember the title of a book for salesmen, called "Fake it 'til You Make It", the idea being to fake being successful until you actually become successful. While I haven't been able to make a physics engine to rival Havok in AS3, I have found a novel way to fake it by using reactor (powered by Havok in 3D Studio MAX) to create simulations I can export to Away3D.
The resulting animation is written into a series of bitmaps that together form a small movie of the vertex movements.
Although the animation is baked (and the observant will notice it runs in a ping-pong loop right now) it's still possible to adjust the amount of effect (here "Wind Speed") programmatically, so you could call it "Half Baked".
Borrowing from a bloke called Einstein, I applied my own little "theory of relativity" and registered deviations from the rest position instead of absolute values. This way you can "mix" in the animation and even apply it to completely different meshes.
I soon realised that the resulting "animation movie" or "video space warp" (the funny coloured blocks you see when not running in Fullscreen) was actually resolution independent, that is to say it could be applied to meshes of any number of vertices. That helped solve another issue I was having, LOD. With this image based method you can achieve seamless level of detail changes even while the animation is running.
Flash is great at interpolating pixel colours, so you can even read values between pixels without much maths.
I realise that one could just register all the vertex positions into a ByteArray (which is actually what is happening under the hood) but I think it's nice to be able to see the animation and it's certainly easier to interpolate between values for different Mesh resolutions.
Another benefit I'm exploring is streaming the animation, after all video streaming and compression are built into Flash, so why not? Take it a step further and you could stream 3D scenes over an ordinary TV signal.
If you'd got the time and $'s you could completely redefine the idea of "3D TV"...
Much more to come, I suspect :O)
MaxScript
I've just realised I've been wasting my life for the past 15 years...
Though a regular user of 3D Studio MAX (I even taught it for 4 years), Maxscript has always been a closed book to me. Maybe it's because it wasn't there when I started using 3D Studio in DOS. Everytime I've looked at a MaxScript I've been put off by the lack of punctuation and thousands of reserved words, etc. and never thought I'd get my head round it. The other day I was more or less forced to.
I wanted to output image maps from Max, based on vertex positions (more on that in next post).
The way I started was to export the mesh, import it into Away3D then I could read the values out and save them as I wished. The only problem was I needed to save the vertex positions for 350 models and that's a lot of manual work! (== I would hate it). I found a MaxScript that could output the models for me automatically, but then I was going to have to build an AIR app to process them.
Then I thought it must be possible to use MaxScript to output the images directly. About 50 hours later it was :) Plus I'd learned a ton of other stuff I just never knew was possible. Writing custom exporters for Max is now a part of my tool set. If only I'd bothered to learn it years ago I could of saved myself weeks of work, using whatever tools I could find/afford on the net.
If you haven't taken the plunge yet, I'd encourage you to look at it. The language has it's quirks (to say the very least, for example some arrays are 0 based, some start with 1, wtf !?) but if you were ever an ActionScript 1.0 developer you're used to that ;)
The best place for scripts is http://www.scriptspot.com/
If you're not into reading about MaxScript, you're in luck. John Wainwright, the creator of MaxScript made a tutorial video, and it's available free online at http://vimeo.com/album/1514565/video/19276145
Most the concepts will be familiar if you've scripted anything else before, but I'd encourage you to see it all anyway, there's a lot of detail and tips.
Good luck!
Though a regular user of 3D Studio MAX (I even taught it for 4 years), Maxscript has always been a closed book to me. Maybe it's because it wasn't there when I started using 3D Studio in DOS. Everytime I've looked at a MaxScript I've been put off by the lack of punctuation and thousands of reserved words, etc. and never thought I'd get my head round it. The other day I was more or less forced to.
I wanted to output image maps from Max, based on vertex positions (more on that in next post).
The way I started was to export the mesh, import it into Away3D then I could read the values out and save them as I wished. The only problem was I needed to save the vertex positions for 350 models and that's a lot of manual work! (== I would hate it). I found a MaxScript that could output the models for me automatically, but then I was going to have to build an AIR app to process them.
Then I thought it must be possible to use MaxScript to output the images directly. About 50 hours later it was :) Plus I'd learned a ton of other stuff I just never knew was possible. Writing custom exporters for Max is now a part of my tool set. If only I'd bothered to learn it years ago I could of saved myself weeks of work, using whatever tools I could find/afford on the net.
If you haven't taken the plunge yet, I'd encourage you to look at it. The language has it's quirks (to say the very least, for example some arrays are 0 based, some start with 1, wtf !?) but if you were ever an ActionScript 1.0 developer you're used to that ;)
The best place for scripts is http://www.scriptspot.com/
If you're not into reading about MaxScript, you're in luck. John Wainwright, the creator of MaxScript made a tutorial video, and it's available free online at http://vimeo.com/album/1514565/video/19276145
Most the concepts will be familiar if you've scripted anything else before, but I'd encourage you to see it all anyway, there's a lot of detail and tips.
Good luck!
Thursday, 21 July 2011
Setting up CS5 and CS5.5 to target Flash 11 player
I've seen a lot of people looking for a way to publishing Flash 11 content from the CS5 and CS5.5 IDE, so here's a quick guide...
(I don't have CS5.5 myself, or a Mac, but have set it up on a mates machine so I know it can be done, please bare with me!)
1. If Flash is running, close it. Go into your Flash directory (usually Programs > Adobe > Flash) and find Common > Configuration > ActionSctipt3.0
In that folder you should see several folders, including FP9 and FP10 etc.
Create a new folder and call it FP11.
2. Download the globalPlayer.swc from Adobe labs.
http://labs.adobe.com/downloads/flashplayer11.html
Save it in your new folder. (it will have a longer name, so rename it to playerglobal.swc)
3. You need to create a player profile, so you can choose Flash Player 11 from Flash.
Under Common > Configuration > Players you will see a bunch of xml documents. Open the one called FlashPlayer10_1.xml or any Flash 10 player file.
In that you will see a path to a playerglobal.swc
Change the path so it points to the one you just downloaded and change the name of the player, etc.
There's 2 lines I changed in my CS5 version:
and
(I don't know why it's version 13, but it is!)
Save the file in the same folder, as FlashPlayer11.xml
Here's a link to my file, if you're stuck, but it may vary slightly depending on where you have flash installed.
http://www.videometry.net/broomstick/FlashPlayer11.xml
Now you should be good to go!
Remember to choose Flash Player 11 in you publishing settings and Hardware Settings: "Level 1 - Direct" to turn on hardware acceleration.
When publishing, you need to publish direct to the browser (F12) as Flash will still have a F10 stand alone player for previewing/debugging.
If you want to run examples that use the EMBED tag you will need to download the Flex SDK.
Any questions, or variations you come across, just make a comment and I'll help if I can.
Good luck!
(I don't have CS5.5 myself, or a Mac, but have set it up on a mates machine so I know it can be done, please bare with me!)
1. If Flash is running, close it. Go into your Flash directory (usually Programs > Adobe > Flash) and find Common > Configuration > ActionSctipt3.0
In that folder you should see several folders, including FP9 and FP10 etc.
Create a new folder and call it FP11.
2. Download the globalPlayer.swc from Adobe labs.
http://labs.adobe.com/downloads/flashplayer11.html
Save it in your new folder. (it will have a longer name, so rename it to playerglobal.swc)
3. You need to create a player profile, so you can choose Flash Player 11 from Flash.
Under Common > Configuration > Players you will see a bunch of xml documents. Open the one called FlashPlayer10_1.xml or any Flash 10 player file.
In that you will see a path to a playerglobal.swc
Change the path so it points to the one you just downloaded and change the name of the player, etc.
There's 2 lines I changed in my CS5 version:
<player asversion="3" id="FlashPlayer11" version="13"></player>
and
<playerdefinitionpath as2="$(UserConfig)/Classes/FP10;$(UserConfig)/Classes/FP9;$(UserConfig)/Classes/FP8;$(UserConfig)/Classes/FP7" as3="$(AppConfig)/ActionScript 3.0/FP11/playerglobal.swc"></playerdefinitionpath>
(I don't know why it's version 13, but it is!)
Save the file in the same folder, as FlashPlayer11.xml
Here's a link to my file, if you're stuck, but it may vary slightly depending on where you have flash installed.
http://www.videometry.net/broomstick/FlashPlayer11.xml
Now you should be good to go!
Remember to choose Flash Player 11 in you publishing settings and Hardware Settings: "Level 1 - Direct" to turn on hardware acceleration.
When publishing, you need to publish direct to the browser (F12) as Flash will still have a F10 stand alone player for previewing/debugging.
If you want to run examples that use the EMBED tag you will need to download the Flex SDK.
Any questions, or variations you come across, just make a comment and I'll help if I can.
Good luck!
Thursday, 16 June 2011
BroomHill tech demo
To celebrate the newly unveiled Away3D website, and to showcase the power of Broomstick and Molehill compared to previous Flash players and Away3D frameworks, I wanted to share this little client demo. (Incubator player required).
UPDATE: Flash 11 Beta is out on labs and the example has been modified to run under the new F11 plugin. Incubator users should update before clicking the image below.
And my favourite, the "shwoosh", a real-time physics simulation that just shows how different this player/framework combo really is.
UPDATE: Flash 11 Beta is out on labs and the example has been modified to run under the new F11 plugin. Incubator users should update before clicking the image below.
Zooming in (mousewheel) reveals detailed textures mixing bitmap and vector graphics. (Just type in the box to change the text).
Getting even closer you can see the actual structure of the micro-mesh, even the microscopic holes.
And my favourite, the "shwoosh", a real-time physics simulation that just shows how different this player/framework combo really is.
Congratulations Away3D team on this awesome new framework and site :)
Tuesday, 17 May 2011
Mocap to Molehill, via 3D Studio MAX and Away3D Broomstick
After seeing David Lenaerts excellent Broomstick example, I've been eager to find a workflow to bring motion capture data into Flash. It took a while to work out, not being familiar with the MD5 format at all, but it turned out those nice guys at Away3D had already done all the hard work. I was thinking I'd have to map the bones of MAX's Biped to some other custom "MD5 scheme", but to my delight I discovered the parser is extremely generic and works with any bone structure I throw at it. I'd like to share my findings, not least in case I forget them before I need to do it again :O)
First a quick demo to show where we're headed...
(Click image to open, Flash 11 or incubator is required.)
WARNING: The page loads around 14Mb of Motion Capture data, so be patient. When it's finished the "player" should start moving on his own. Click to put the flash window in focus, then use arrow keys to run, and the top row of keys (Q to I) to trigger different mocap files.
You'll notice the motion is quite faithfully replicated, though there are some problems with the figure/bone structure around the shoulders. That could be fixed given the time, but I was satisfied with this as a proof of concept.
For this recipe you will need:
- Rigged model, downloaded free from TurboSquid
- Copy of 3D Studio Max (My copy is Max 9, others should work just as well)
- MD5 Export Script http://www.doom3world.org/phpbb2/viewtopic.php?t=1914
If you use that particular model you will see that it comes already rigged using Biped.
Biped is one of the Bone systems that ships with Max. Some love it, some hate it. The good thing is there's alot of free motion capture data recorded in the ".bip" format, to get you started.
Normally you use Max's Physique modifier together with Biped. This is a quite advanced system using muscles and tendons. The MD5 format doesn't support that system directly, so we need to use a Skin modifier instead.
(Click for larger image)
After you open the soccer player, select the model, right click on the modifier and select "Collapse All".
Now you should have an Editable Mesh. This is the only format the MD5 exporter can work with so it's worth remembering.
Now we have an Editable Mesh and a Biped lined up with each other, but not attached in any way.
With the player still selected, choose the "Skin" modifier.
Where it says Bones, press the "Add" button and assign all the bones of the Biped to the Skin modifier (this will be all the objects in the scene). Then you modifier stack should look like this:
Now it's time to load some Motion Capture (or Mocap) Data. Select Bip01 (easiest by pressing the H key and selecting it from the list of scene objects) and then under the motion panel, press the Load icon and find a .bip file from your harddrive. If you don't have any .bip files, here's one from the Max Tutorials.
You will find a folder full of .bip files on your Max DVD under Tutorials, as well as loads of free downloads on the net.
So now we should have an animation when you press play. The Soccer player should move in perfect synch with your Biped. You might notice a few odd bulges, especially round the legs and feet.
This is caused be the legs "pulling" on each other, and it's now we need to understand a little bit about how Skin and Bones (in this case Biped) work.
Each bone acts upon a group of vertices in the Skin. A vertex may have more than one bone acting upon it. So for each bone there is an array of indices for the vertices in the model that it effects, and not only that, but each of those vertices has a "weight", i.e. the amount the bone pulls on that vertex.
To make it easier in 3D Studio, and other 3D programs, the bones are assigned an Envelope. This simply means a sausage shape around the bone's core that encapsulates the vertices. If in 3D studio, we select the soccer player again and "Edit Envelopes", when we select a bone from the list, the envelope of that bone is shown in the viewport.
Note, your own viewport may not look exactly the same, depending on the settings under "Display".
In the illustration you can see the envelope of the Left Foot. There are highlighted in colour, the vertices it effects. Red means they're effected a lot, blue means they're effected a little. Notice that some vertices on the other foot are highlighted in blue. This has happened because in the models start position, the feet were close together, and therefore the vertices on one foot were within the envelope of the other. This is the cause of many issues when setting up Bone systems, also referred to as Rigging.
Max offers many ways of editing envelopes, but I'm only going to talk about one quick and dirty method for now. The darker red circles around the foot represent the limits of the effect area for that bone. By clicking on the small grey boxes where they intersect you can select that outer limit, and then adjust it's radius, either by dragging on it, or more precisely with the number spinner in the menu. By making it smaller, at some stage the vertices of the other foot are no longer effected. You need to adjust both feet before the model starts to look right. Then continue with the carves and thighs.
This subject is covered better in other tutorials on the net, but that should get you started.
NOTE: Make sure you have no zero weights in your model. If a vertex is connected to a bone with a weight of 0.000, it has the effect of attaching that vertex to the root of the model when imported into Away3D.
To avoid this, when you have finished rigging, set the "Remove Zero Limit" in the skin modifier palette to 0.01 and hit "Remove Zero Weights". You are then ready to export.
Finally it's time to export to MD5. Under Max Script, choose Run Script and find the MD5 exporter script you downloaded earlier. I tend to put my scripts in the script folder of Max, just because it's the default directory opened by Max.
Choose export and you'll be prompted to choose a name for your file. Then you will be asked for another name for the animation file. These two files (.md5mesh and .md5anim) are needed for the mocap animation, and generally speaking need to come from the same model. However, when you have exported one mesh, you can then apply another bip file and tick "export md5anim only" so you use the same model with different motion files, as in the example.
NOTE: When you press "Export", your computer will most likely freeze. Max Script, much like other scripting languages, can paralyse your processor when running through big loops, and believe me there's a lot of number crunching and writing going on here. My advice, go make a cup of coffee. On my machine the exporter hasn't actually crashed yet, though I have sometimes lost patience with it and restarted Max. You can improve performance, by going into Max's preferences and increasing the allocated memory for script. (Customize>Preferences>Max Script> Initial Heap Allocation). I set mine to 50Mb.
Now all that's left is to look at the source for David Lenaerts example from the Away3D repository and start swapping his files out with your own. I have included the entire source of my effort here, though admittedly it's not commented very well. The material has been made into a mipmap, i.e. resized to a square in Photoshop.
For some reason the texture coordinates get reversed between md5 and Broomstick. I guess this may change in future builds, but for now the work around was simply to reverse the number on the players shirt in Photoshop.
For some reason the texture coordinates get reversed between md5 and Broomstick. I guess this may change in future builds, but for now the work around was simply to reverse the number on the players shirt in Photoshop.
Disclaimer: The Broomstick branch of Away3D is in constant development, as is the Flash player, and there is no guarantee these files will work with your installed library, without a little tweeking :O)
(They are compiled against the github version, 24th may.)
NOTE: A difference in the coordinate space between MD5 format and Flash results in all models and animations being mirrored on the x-axis when viewed in Away3D 4.0
To see animations and models as they appear in MAX, simply apply a scaleX = -1; after import to Away3D.
(They are compiled against the github version, 24th may.)
NOTE: A difference in the coordinate space between MD5 format and Flash results in all models and animations being mirrored on the x-axis when viewed in Away3D 4.0
To see animations and models as they appear in MAX, simply apply a scaleX = -1; after import to Away3D.
Enjoy! And please comment with your successes, failures, comments and tips!
UPDATE: In response to the high demand, (from MatOfLink at least) here's a method for putting guns in hands, shoes on feet, hats on head, etc.
When your MD5 mesh has loaded, add a Loader3D to it. This is where your prop will appear.
gunholder = new Loader3D();
gunholder.addEventListener(LoaderEvent.RESOURCE_COMPLETE, adjustGun);
_mesh.addChild(gunholder);
So far so good. When the gun loads it will likely be twisted in relation to the rest of the model, depending on which format it is and which software it was exported from. For obj files coming from Max I've found this simple routine aligns the object the same way as in Max. At the same time you can apply materials.
private function adjustGun(evt:LoaderEvent):void {
var i:int;
var gunMat:BitmapFileMaterial = new BitmapFileMaterial("assets/images/gun.jpg");
for (i = 0; i < gunholder.numChildren; i++) {
var m:Mesh = gunholder.getChildAt(i) as Mesh;
m.rotationX = 90;
m.rotationY = 90;
m.material = gunMat;
}
}
Now your gun should be in the viewport. You need to know the index of the particular bone you want to follow. This you can either read in the debugger, by trial and error, or via the jointIndexFromName from name function on the skeleton class (later...)
Once you know the index of the bone (called "joint" in Away3d) you want to follow add this to your rendering loop:
gunHolder.transform = (_mesh.animationState as SkeletonAnimationState).globalPose.jointPoses[26].toMatrix3D();
And that's it! You basketball player is now armed and dangerous.
If I get round to it I'll post an updated source. Otherwise shout out below for help!
Now let's see some games...
UPDATE: In response to the high demand, (from MatOfLink at least) here's a method for putting guns in hands, shoes on feet, hats on head, etc.
When your MD5 mesh has loaded, add a Loader3D to it. This is where your prop will appear.
gunholder = new Loader3D();
gunholder.addEventListener(LoaderEvent.RESOURCE_COMPLETE, adjustGun);
_mesh.addChild(gunholder);
So far so good. When the gun loads it will likely be twisted in relation to the rest of the model, depending on which format it is and which software it was exported from. For obj files coming from Max I've found this simple routine aligns the object the same way as in Max. At the same time you can apply materials.
private function adjustGun(evt:LoaderEvent):void {
var i:int;
var gunMat:BitmapFileMaterial = new BitmapFileMaterial("assets/images/gun.jpg");
for (i = 0; i < gunholder.numChildren; i++) {
var m:Mesh = gunholder.getChildAt(i) as Mesh;
m.rotationX = 90;
m.rotationY = 90;
m.material = gunMat;
}
}
Now your gun should be in the viewport. You need to know the index of the particular bone you want to follow. This you can either read in the debugger, by trial and error, or via the jointIndexFromName from name function on the skeleton class (later...)
Once you know the index of the bone (called "joint" in Away3d) you want to follow add this to your rendering loop:
gunHolder.transform = (_mesh.animationState as SkeletonAnimationState).globalPose.jointPoses[26].toMatrix3D();
And that's it! You basketball player is now armed and dangerous.
If I get round to it I'll post an updated source. Otherwise shout out below for help!
Now let's see some games...
Labels:
3D,
3D Studio MAX,
Away3d,
Broomstick,
flash,
Molehill
Saturday, 16 April 2011
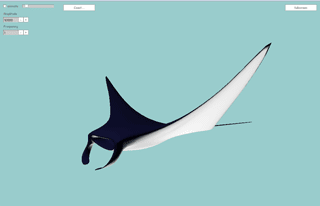
Waves and models

A practical application of a wave formula, animating a Manta Ray.
To keep the body steady while animating the "wings" the formula applies amplitude depending on distance from the centre, multiplied by a cosine to give a fairly smooth transition from centre to wing tip. The formula is still fairly simple and can definatly be improved upon. The movement, though graceful is not true to life (yet).
The Coast/Swim button will freeze and start the animation less abruptly then simply turning animation on and off.
This demo was inspired by a WebGL JellyFish by Aleksandar Rodic.
The source files are there. The model, by "Kare Ola" can be downloaded from TurboSquid
Friday, 15 April 2011
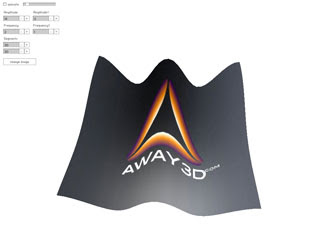
Wave Modifier

Spurned on by the success of my first Away3D 4.0 Experiment and what with it being friday afternoon, I thought I'd try another one.
After looking at the docs (I know, cheating really) I tried making a wave modifier.
Considering the maths is all on the CPU it runs quite well. There is massive room for optimisation by making the wave function run as a GPU program. Maybe something for next friday...
Looking at the code it might look complicated, but that's just me over-engineering the demo. The interesting bit is "incrementWave" that basically moves all vertices in the Z plane using a sign function, depending on their x and y positions.
"Change Image" gives you a grid pattern so you can see the wave more clearly.
Thursday, 14 April 2011
Away3d 4.0
Now that the Flash player 11 alpha is in the wild, the Away3d team have released Broomstick, a GPU accelerated version, with the familiar feel of Away.
Development with Molehill is not for the faint hearted, and accessing the alpha technology through an alpha framework is bound to cause you to start smoking again, but hey, it's also fun to pioneer new technology.
For a primer on the "new" way to do 3D, and a sum up of the technologies, you could do worse than check out this presentation, "brief" (about 100 slides) about Flash, WebGL and Unity. http://www.inear.se/2011/04/a-brief-introduction-to-3d/
Lucky for me, I've got time to play with this stuff right now.
Experiments to follow...
Development with Molehill is not for the faint hearted, and accessing the alpha technology through an alpha framework is bound to cause you to start smoking again, but hey, it's also fun to pioneer new technology.
For a primer on the "new" way to do 3D, and a sum up of the technologies, you could do worse than check out this presentation, "brief" (about 100 slides) about Flash, WebGL and Unity. http://www.inear.se/2011/04/a-brief-introduction-to-3d/
Lucky for me, I've got time to play with this stuff right now.
Experiments to follow...
Subscribe to:
Comments (Atom)















